
یکی از مهمترین نیازهای شرکتهای امروزی، نیاز به برنامههایی در مقیاس بزرگ است که این نیاز به لطف فریمورکی به نام Next.js (نکست جی اس یا نکست جی اس) کاملا امکانپذیر شده است. همچنین قابلیت توسعه سریع، سرعت بالا و اجرای کارآمد برنامهها با این فریمورک آن را به انتخابی ارجع در میان توسعهدهندگان تبدیل کرده است.
فریمورک نکست جی اس قابلیتهای کتابخانه ریکت را بسیار گسترش داده است و هماکنون این فریمورک محبوبیت چشمگیری میان جامعه برنامه نویسان وب دارد. در این مطلب، بررسی خواهیم کرد که چرا Next.js انتخابی عالی برای توسعهدهندگان است و به برنامههای مختلف ساخته شده در دنیای واقعی با آن نگاهی خواهیم انداخت و در کنار آن نحوه ساخت اپلیکیشن نکست جی اس را بررسی خواهیم کرد.
نکست جی اس نوعی فریمورک قدرتمند React است که برای ساخت وبسایتها و وب اپلیکیشنهایی با کارایی بالا و تجربه کاربری عالی طراحی شده است. این فریمورک محبوب دارای تمام ویژگیهای ضروری برای ساخت برنامههای مبتنی بر وب است.
توسعهدهندگان با نکست جی اس، از مزایای رندر استاتیک سمت سرور بهرهمند میشوند و از بارگذاری سریع صفحات و بهبود سئوی سایت اطمینان حاصل میکنند. این فریمورک همچنین از تایپ اسکریپت TypeScript پشتیبانی میکند، بستهبندی هوشمند را برای بهینهسازی کد ارائه داده و مسیرها را از پیش واکشی میکند تا عملکرد برنامه را بدون نیاز به پیکربندی اضافی افزایش دهد. به زبان ساده، واکشی مسیر از قبل به این معنی است که سیستم پیشبینی میکند که کدام بخش از یک وبسایت را بعداً بازدید کنید و اطلاعات آن را از قبل آماده میکند. این باعث میشود وبسایت سریعتر کار کند .

دلایل بسیار زیادی برای استفاده از Next.js وجود دارد. در زیر به برخی از مهمترین مزایای نکست جی اس به عنوان نوعی فریمورک جاوا اسکریپت اشاره شده است که بسیار قابلتوجه هستند.
در دنیای امروزی و در حال حاضر پلتفرمهای زیادی از فریمورک نکست جی اس در زیرساختهای خود استفاده میکنند. شرکتهای Fortune 500، ازجمله GitHub، Uber و Netflix، از حامیان Next.js هستند. در زیر فهرستی از شرکتهایی که از این فناوری استفاده میکنند آورده شده است:

Next.js انعطافپذیری فوقالعادهای را ارائه داده و به توسعهدهندگان امکان میدهد طیف گستردهای از برنامهها را بدون هیچ محدودیتی بسازند. این فریمورک تمام مزایا و ویژگیهای خود را بدون نیاز به تنظیمات اضافی از جانب کاربر به صورت یکپارچه ارائه میکند. در اینجا انواع مختلفی از برنامههای کاربردی که میتواند با Next.js توسعه داد آورده شده است:
مهم نیست که کاربر توسعه دهنده چه نوع برنامهای را برای ساخت با Next.js انتخاب میکند، با استفاده از نکست جی اس توسعهدهندگان از مجموعه ویژگیهای غنی و یکپارچه آن بهرهمند خواهند شد.
فریمورک نکست جی اس دارای ویژگیهای منحصربهفرد خودش بوده و این ویژگیها آن را بسیار قدرتمند کردهاند. در ادامه مهمترین ویژگیهای Next.js برای آشنایی بیشتر با این فریمورک آورده شده است.
Next.js دارای نوعی ویژگی مسیریابی قدرتمند است که ساختار مسیریابی برنامه را ساده میکند. این فریمورک در اصل از نوعی سیستم مسیریابی مبتنی بر فایل بر اساس فهرست صفحات استفاده میکند که تعیین مسیرها را برای برنامه آسان خواهد کرد.
سیستم مسیریابی در Next.js را میتوان به سه نوع مختلف دستهبندی کرد که هرکدام هدف خاصی را دنبال میکنند. در ادامه در مورد هر سه مورد توضیحاتی ارائه شده است.
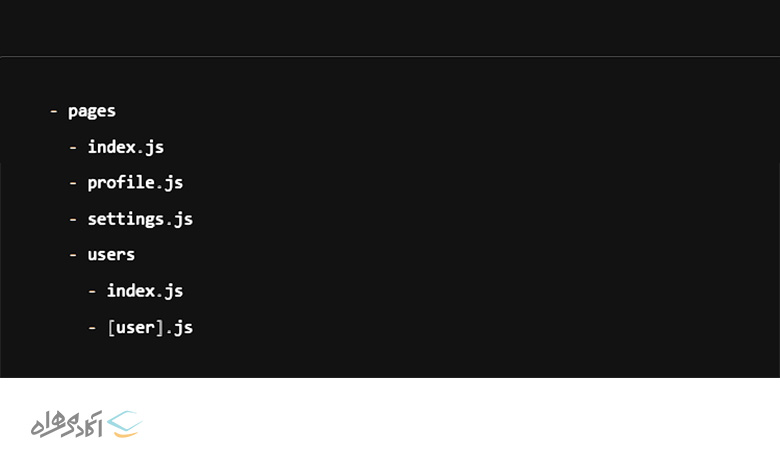
بهطور پیشفرض، Next.js بهطور خودکار یک فایل index.js در دایرکتوری صفحات ایجاد میکند که به مسیر صفحه اصلی تبدیل میشود. با این حال، میتوان صفحه index.js را در هر پوشه یا دایرکتوری دیگر تعریف کرد که به طور خودکار به مسیر آن پوشه نگاشت میشود. برای مثال، اگر فایل pages/profiles/index.js موجود باشد، به مسیر “/profiles” نگاشت میشود. مثال زیر این مفهوم را بیان میکند:
Next.js به کاربر اجازه میدهد تا مسیرهای تودرتو ایجاد کند که مسیرهایی در داخل مسیری والد هستند. برای ایجاد مسیر تودرتو، فقط باید یک مسیر یا پوشه والد را در دایرکتوری صفحات ایجاد و سپس پوشهها یا فایلهایی را درون آن اضافه کرد تا مسیرهای تودرتو را نشان دهند؛ مانند مثال زیر:
در این مثال، فایلهای user.js و index.js در مسیر اصلی dashboard تودرتو هستند. این بدان معناست که آدرسهای اینترنتی این صفحات فقط با مسیر داشبورد، مانند “/dashboard” یا “/dashboard/user” قابل دسترسی هستند.
![در این مثال، فایل [user].js یک مسیر پویا است، به این معنی که میتواند مقادیر مختلفی را برای "user" مدیریت کند.](https://hamrah.academy/blog/wp-content/uploads/2023/11/Artboard-4-2.jpg)
مسیرهای پویا در Next.js به کاربر این امکان را میدهند که URL های نامشخصی را مدیریت کند، مانند URL هایی که از طریق تماسهای API ایجاد میشوند یا حاوی شناسهها یا اسلاگها هستند. برای ایجاد یک مسیر پویا در Next.js، فقط باید براکتهای مربعی «[ ]» را در اطراف نام فایل یا نام دایرکتوری اضافه کرد. این نشان میدهد که مسیر پویا است و میتواند مقادیر متفاوتی را بپذیرد. مثال زیر برای بیان این موضوع است:
در این مثال، فایل [user].js یک مسیر پویا است، به این معنی که میتواند مقادیر مختلفی را برای “user” مدیریت کند.
در نکست جی اس، ارائه فایلهای ثابت یا منابعی مانند آیکونها، فونتهای خود میزبان یا برخی از تصاویر از طریق پوشه «public» که به عنوان مکانی متمرکز برای همه منابع استاتیک عمل میکند، به دست میآید. با توجه به مستندات Next.js، مهم است که نام پوشه “public” تغییر داده نشود زیرا این پوشه مکانی اصلی برای منابع ثابت در برنامه در نظر گرفته میشود.
یکی از قابلتوجهترین ویژگیهای Next.js قابلیت پیش رندر قدرتمند آن است که عملکرد و سرعت برنامه را به میزان قابلتوجهی افزایش میدهد. Next.js با ایجاد HTML برای هر صفحه از قبل، همراه با حداقل جاوا اسکریپت موردنیاز، به پیش رندرینگ دست مییابد و این فرآیندی است که به ایجاد تعامل در صفحات از پیش رندر شده کمک میکند.
نکست جی اس از دو شکل پیش رندر پشتیبانی میکند:
با معرفی نسخه ۹.۴ فریمورک نکست جی اس، ویژگی import absolute معرفی شد که به توسعهدهندگان این امکان را میدهد که اجزاء را بدون سر و کار داشتن با مسیرهای دایرکتوری طولانی و دستوپاگیر وارد یا ایمپورت کنند. این ویژگی اعلانات import را تمیزتر و مختصرتر میکند. به عنوان مثال، در نسخههای قبلی، ممکن است مجبور شده باشید اجزایی مانند این را وارد کنید:
import InputField from “../../../../../../components/general/forms/inputfield”;
با معرفی import absolute، اکنون میتوان از سبک زیر برای وارد کردن اجزا استفاده کرد:
import InputField from “components/general/forms/inputfield”;
این نوع سینتکس یا نحو دستورات ایمپورت خواناتر و سادهتری ارائه میکند.

Next.js مؤلفه «next/link» را برای پیمایش آسان بین صفحات در برنامه کاربر فراهم میکند. برای ایجاد پیوند بین صفحات، میتوان از مؤلفه یا کامپوننت «link» استفاده کرد که به کاربر امکان میدهد بدون بارگذاری کامل صفحه به صفحات مختلف در سمت مشتری دسترسی داشته باشد. بیایید فرض کنیم ساختار صفحه زیر را در پوشه «pages» خود داریم و میخواهیم بین این صفحات پیوند یا ارتباط ایجاد کنیم:
برای پیوند دادن این صفحات به یکدیگر، میتوانید از اسکریپت زیر استفاده کنید:
import Link from “next/link”;
export default function Users({ users }) {
return (
<div>
<Link href=”/”>Home</Link>
<Link href=”/profile”>Profile</Link>
<Link href=”/settings”>
<a>Settings</a>
</Link>
<Link href=”/users”>
<a>Users</a>
</Link>
<Link href=”/users/bob”>
<a>Bob’s Profile</a>
</Link>
</div>
);
}
در این مثال، مؤلفه `Link` را از “next/link” وارد و از آن برای ایجاد هایپرلینک به صفحات مختلف استفاده شده است.
Next.js به کاربر این امکان را میدهد که در پروژه خود استایل های زیادی را ایجاد کرده و از آنها بهره ببرد. بهطور پیشفرض، Next.js دارای سه استایل مختلف است، یعنی CSS جهانی، ماژولهای CSS و style-jsx.
Next.js، مانند هر فناوری دیگری دارای اشکالاتی است که باید قبل از انتخاب آن برای پروژه به دقت در نظر گرفته شود. در زیر برخی از معایب استفاده از نکست جی اس را بررسی خواهیم کرد:

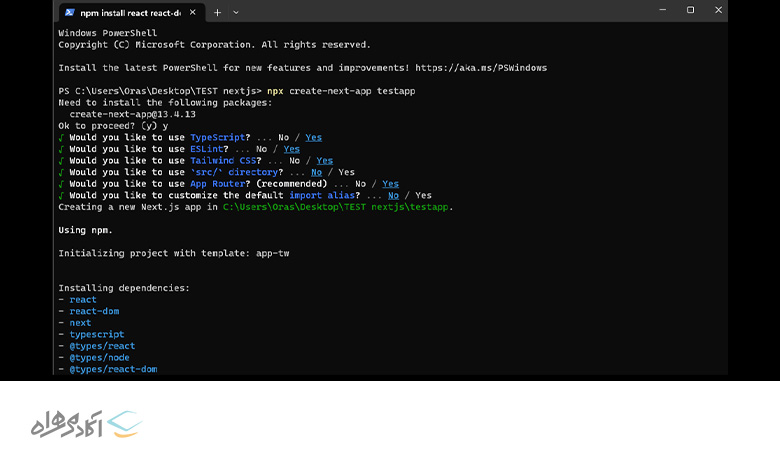
ساخت برنامه Next.js فرایندی ساده است و برای ساخت آن بهتر است از رابط خط فرمان خود این فریم ورک به نام CLI استفاده کنیم. در اینجا نحوه ایجاد یک پروژه Next.js به صورت قدمبهقدم آورده شده است:
Node -v
npm -v
۳.اگر npm ندارید، میتوانید آن را همراه با Node.js نصب کنید.

npx create-next-app <project-name>
«<project-name>» را با نام دلخواه پروژه خود جایگزین کنید. ما در بالا با نام testapp آن را جایگزین کردهایم. دستور «npx» به شما امکان میدهد بسته را از رجیستری npm بدون نصب سراسری اجرا کنید.
cd <project-name>
npm run dev
اکنون، برنامه Next.js شما راهاندازی شده است و میتوانید صفحات و اجزای خود را در صورت نیاز برای پروژه خود توسعه دهید. با این مراحل، شما با موفقیت یک برنامه نکست جی اس جدید را با استفاده از CLI ایجاد کردهاید و اکنون میتوانید از ویژگیهای قدرتمند Next.js استفاده کرده و برنامههای تحت وب با کارایی بالا بسازید.

هنگامی که یک پروژه Next.js جدید با استفاده از CLI ایجاد میشود کاربر با عناصر و ساختارهای پوشه متفاوتی روبهرو خواهد شد که ممکن است در اوایل کمی گنگ به نظر برسند. تصویر زیر ساختار پوشه یک نمونه برنامه نکست جی اس را نشان میدهد:
پس از استفاده از CLI برای ایجاد یک پروژه Next.js جدید، نوعی ساختار پوشه جدید مشاهده خواهد شد که تنظیمات اولیه را برای اجرای برنامه Next.js فراهم میکند. کاربر همانطور که شروع به ساخت پروژه خود میکند، احتمالاً پوشهها و فایلهای بیشتری را به برنامه اضافه خواهد کرد.
پوشههای اصلی Next.js به شرح زیر هستند:
در Next.js، صفحات کامپوننتهای React هستند و هر فایل در پوشه pages نشان دهنده یک صفحه وب است. ساختار pages برای مکانیسم مسیریابی Next.js بسیار مهم است، جایی که هر صفحه به طور خودکار بر اساس نام فایل خود به یک مسیر تبدیل میشود.
به عنوان مثال، فرض کنید یک کامپوننت React در فایل «pages/index.js» موجود است. در این صورت، این فایل به طور خودکار در مسیر URL «/» قابل دسترسی خواهد بود، زیرا نام فایل «index.js» با مسیر ریشه مطابقت دارد.
علاوه بر این، نکست جی اس صفحات سفارشی از پیش ساخته شده با پیشوند آندرلاین، مانند «_app.js» و «_document.js» را ارائه میدهد. کامپوننت صفحه سفارشی «_app.js» برای مقداردهی اولیه صفحات استفاده میشود و در داخل پوشه «pages» قرار دارد. از سوی دیگر، کامپوننت صفحه سفارشی «_document.js» تگهای «<html>» و «<body>» برنامه را تقویت میکند. با درک این عناصر اساسی و ساختارهای پوشه، میتوان با استفاده از سیستم مسیریابی قدرتمند، برنامههای Next.js را بهتر پیمایش کرد و آنها را ساخت.

Next.js به دلیل ویژگیهای جامع، ابزارهای ساده و پیکربندی آسان، انتخاب ایدهآلی برای ساخت برنامههای کاربردی در سطح سازمانی با React است. این فریمورک با ادامه پیشرفتهایی که احتمالاً خواهد داشت فرایند توسعه وب را در آینده بسیار سادهتر خواهد کرد.
در طول این مطلب، ما به طور کامل جنبههای مختلف نکست جی اس را بررسی کرده و دلایلی را که چرا نکست جی اس فریموکی قانعکنندهای برای پروژههای وب است، بیان کردیم. از رندر سمت سرور و تولید سایت ایستا گرفته تا پیش رندر و عملکرد بهینه و بسیاری از موارد دیگر، این فریم ورک خوب عمل کرده و پیچیدگیهای موجود در ساخت برنامههای کاربردی وب با کیفیت بالا را ساده میکند. ادغام یکپارچه آن با React و ساختار پوشه ساده، آن را به ابزاری قدرتمند برای پروژههای درجه یک سازمانی تبدیل کرده است.
React نوعی کتابخانه جاوا اسکریپت منبع باز برای ایجاد رابط کاربری محسوب میشود که توسط فیسبوک توسعه یافته است. این کتابخانه به توسعهدهندگان اجازه میدهد تا اجزای رابط کاربری تعاملی و قابل استفاده مجدد را برای برنامههای کاربردی وب ایجاد کنند. رندر سمت سرور (SSR) هم تکنیکی است که در آن HTML اولیه قبل از ارسال به مشتری روی سرور تولید میشود. این رویکرد با ارائه محتوای از پیش رندر شده مستقیماً به مرورگر، سئو، زمان بارگذاری اولیه صفحه و تجربه کاربر را بهبود میبخشد.
اگر دوست دارید که ریکت و رندر سمت سرور را یاد بگیرید و بتوانید اپلیکیشن های بسیار جذاب و کارآمدی را با یادگیری ریکت بسازید، هماکنون با ثبتنام در دوره آموزش React and server-side Rendering مهمترین قدم این مسیر را بردارید. در این دوره کاربران با نحوه حل چالشهای پیادهسازی به صورت Server-side، معماری سمت سرور برای APP های بزرگ در گستره و مقیاس بالا و همچنین تکنیکهای فراخوانی داده (data loading) در سمت سرور آشنا خواهند شد و در پایان میتوانند یک پروژه React را به صورت Server-side نوشته و قابلیت سئوی آن را بسیار بهبود ببخشند.
منبع:


دادهها بخش جداییناپذیر زندگی ما هستند؛ ما هر روز با حجم عظیمی از آنها مواجه میشویم، از پیامهای روزمره در شبکههای اجتماعی گرفته تا آماره ای فروش، ترافیک وبسایت یا حتی تعداد قدمهای ثبتشده توسط گجتهایمان. اما پرسش اصلی اینجاست: آیا هر آنچه جمعآوری میکنیم، واقعاً اطلاعات محسوب میشود؟ یا بسیاری از آنها صرفاً دادههای […]

شرکتهای تحلیل داده در ایران این روزها نقشی کلیدی در تصمیمگیریهای مهم سازمانها ایفا میکنند. دادهها دیگر فقط اعداد و اطلاعات نیستند؛ آنها ابزار اصلی رشد و موفقیت کسبوکارها محسوب می شوند و تحلیل درستشان مسیر تصمیمگیریهای دقیق و اثرگذار را هموار میکند. چنین شرکتهایی به سازمانها کمک میکنند تا از دل انبوه اطلاعات، مسیرهای […]

تصور کنید قرار است مقالهای حرفهای بنویسید. تا قبل از ظهور هوش مصنوعی، یک تولیدکننده محتوا برای نوشتن مقاله باید زمان زیادی را صرف پیدا کردن منبع معتبر، ترجمه، بازنویسی و ویرایش میکرد. برای مقالات آکادمیک هم ماهها تحقیق در کتابخانه و یادداشتبرداری در انتظار دانشجو بود. امروزه این کار تنها با چند کلیک و […]

در زمانی به سر میبریم که هوش مصنوعی اغلب کارهای انسانی را بهمراتب سادهتر کرده است. برای مثال هوش مصنوعی درست کردن پاورپوینت با بهرهگیری از یادگیری ماشین، بسیاری از کارهای زمانبر مثل تولید محتوا، پیشنهاد طراحی و ادغام رسانه را خودکار کرده است . به همین دلیل چه یک دانشجو باشید، چه مارکتر و […]

در دنیای کسبوکار و سازمانهای امروز، دادهها به یکی از ارزشمندترین داراییها تبدیل شدهاند. اما داشتن حجم زیادی از اطلاعات بدون چارچوب و مدیریت مناسب، بهتنهایی فایدهای ندارد و حتی میتواند ریسک خطا در تصمیمگیریها را افزایش دهد. دقیقا به همین دلیل، مفهوم حکمرانی داده اهمیت پیدا کرده است. حکمرانی داده یعنی ایجاد یک چارچوب […]

انتخاب بهترین دوره تحلیل داده، اولین و مهمترین قدم برای ورود موفق به دنیای تحلیل داده است. امروزه مهارت تحلیل داده به یکی از پرتقاضاترین تواناییها در بازار کار ایران تبدیل شده است؛ هر فردی که بتواند از میان حجم عظیم دادهها، اطلاعات کاربردی و الگوهای ارزشمند استخراج کند، جایگاه ویژهای در حرفه خود پیدا […]
