
یکی از مهمترین نیازهای شرکتهای امروزی، نیاز به برنامههایی در مقیاس بزرگ است که این نیاز به لطف فریمورکی به نام Next.js (نکست جی اس یا نکست جی اس) کاملا امکانپذیر شده است. همچنین قابلیت توسعه سریع، سرعت بالا و اجرای کارآمد برنامهها با این فریمورک آن را به انتخابی ارجع در میان توسعهدهندگان تبدیل کرده است.
فریمورک نکست جی اس قابلیتهای کتابخانه ریکت را بسیار گسترش داده است و هماکنون این فریمورک محبوبیت چشمگیری میان جامعه برنامه نویسان وب دارد. در این مطلب، بررسی خواهیم کرد که چرا Next.js انتخابی عالی برای توسعهدهندگان است و به برنامههای مختلف ساخته شده در دنیای واقعی با آن نگاهی خواهیم انداخت و در کنار آن نحوه ساخت اپلیکیشن نکست جی اس را بررسی خواهیم کرد.
نکست جی اس نوعی فریمورک قدرتمند React است که برای ساخت وبسایتها و وب اپلیکیشنهایی با کارایی بالا و تجربه کاربری عالی طراحی شده است. این فریمورک محبوب دارای تمام ویژگیهای ضروری برای ساخت برنامههای مبتنی بر وب است.
توسعهدهندگان با نکست جی اس، از مزایای رندر استاتیک سمت سرور بهرهمند میشوند و از بارگذاری سریع صفحات و بهبود سئوی سایت اطمینان حاصل میکنند. این فریمورک همچنین از تایپ اسکریپت TypeScript پشتیبانی میکند، بستهبندی هوشمند را برای بهینهسازی کد ارائه داده و مسیرها را از پیش واکشی میکند تا عملکرد برنامه را بدون نیاز به پیکربندی اضافی افزایش دهد. به زبان ساده، واکشی مسیر از قبل به این معنی است که سیستم پیشبینی میکند که کدام بخش از یک وبسایت را بعداً بازدید کنید و اطلاعات آن را از قبل آماده میکند. این باعث میشود وبسایت سریعتر کار کند .

دلایل بسیار زیادی برای استفاده از Next.js وجود دارد. در زیر به برخی از مهمترین مزایای نکست جی اس به عنوان نوعی فریمورک جاوا اسکریپت اشاره شده است که بسیار قابلتوجه هستند.
در دنیای امروزی و در حال حاضر پلتفرمهای زیادی از فریمورک نکست جی اس در زیرساختهای خود استفاده میکنند. شرکتهای Fortune 500، ازجمله GitHub، Uber و Netflix، از حامیان Next.js هستند. در زیر فهرستی از شرکتهایی که از این فناوری استفاده میکنند آورده شده است:

Next.js انعطافپذیری فوقالعادهای را ارائه داده و به توسعهدهندگان امکان میدهد طیف گستردهای از برنامهها را بدون هیچ محدودیتی بسازند. این فریمورک تمام مزایا و ویژگیهای خود را بدون نیاز به تنظیمات اضافی از جانب کاربر به صورت یکپارچه ارائه میکند. در اینجا انواع مختلفی از برنامههای کاربردی که میتواند با Next.js توسعه داد آورده شده است:
مهم نیست که کاربر توسعه دهنده چه نوع برنامهای را برای ساخت با Next.js انتخاب میکند، با استفاده از نکست جی اس توسعهدهندگان از مجموعه ویژگیهای غنی و یکپارچه آن بهرهمند خواهند شد.
فریمورک نکست جی اس دارای ویژگیهای منحصربهفرد خودش بوده و این ویژگیها آن را بسیار قدرتمند کردهاند. در ادامه مهمترین ویژگیهای Next.js برای آشنایی بیشتر با این فریمورک آورده شده است.
Next.js دارای نوعی ویژگی مسیریابی قدرتمند است که ساختار مسیریابی برنامه را ساده میکند. این فریمورک در اصل از نوعی سیستم مسیریابی مبتنی بر فایل بر اساس فهرست صفحات استفاده میکند که تعیین مسیرها را برای برنامه آسان خواهد کرد.
سیستم مسیریابی در Next.js را میتوان به سه نوع مختلف دستهبندی کرد که هرکدام هدف خاصی را دنبال میکنند. در ادامه در مورد هر سه مورد توضیحاتی ارائه شده است.
بهطور پیشفرض، Next.js بهطور خودکار یک فایل index.js در دایرکتوری صفحات ایجاد میکند که به مسیر صفحه اصلی تبدیل میشود. با این حال، میتوان صفحه index.js را در هر پوشه یا دایرکتوری دیگر تعریف کرد که به طور خودکار به مسیر آن پوشه نگاشت میشود. برای مثال، اگر فایل pages/profiles/index.js موجود باشد، به مسیر “/profiles” نگاشت میشود. مثال زیر این مفهوم را بیان میکند:
Next.js به کاربر اجازه میدهد تا مسیرهای تودرتو ایجاد کند که مسیرهایی در داخل مسیری والد هستند. برای ایجاد مسیر تودرتو، فقط باید یک مسیر یا پوشه والد را در دایرکتوری صفحات ایجاد و سپس پوشهها یا فایلهایی را درون آن اضافه کرد تا مسیرهای تودرتو را نشان دهند؛ مانند مثال زیر:
در این مثال، فایلهای user.js و index.js در مسیر اصلی dashboard تودرتو هستند. این بدان معناست که آدرسهای اینترنتی این صفحات فقط با مسیر داشبورد، مانند “/dashboard” یا “/dashboard/user” قابل دسترسی هستند.
![در این مثال، فایل [user].js یک مسیر پویا است، به این معنی که میتواند مقادیر مختلفی را برای "user" مدیریت کند.](https://hamrah.academy/blog/wp-content/uploads/2023/11/Artboard-4-2.jpg)
مسیرهای پویا در Next.js به کاربر این امکان را میدهند که URL های نامشخصی را مدیریت کند، مانند URL هایی که از طریق تماسهای API ایجاد میشوند یا حاوی شناسهها یا اسلاگها هستند. برای ایجاد یک مسیر پویا در Next.js، فقط باید براکتهای مربعی «[ ]» را در اطراف نام فایل یا نام دایرکتوری اضافه کرد. این نشان میدهد که مسیر پویا است و میتواند مقادیر متفاوتی را بپذیرد. مثال زیر برای بیان این موضوع است:
در این مثال، فایل [user].js یک مسیر پویا است، به این معنی که میتواند مقادیر مختلفی را برای “user” مدیریت کند.
در نکست جی اس، ارائه فایلهای ثابت یا منابعی مانند آیکونها، فونتهای خود میزبان یا برخی از تصاویر از طریق پوشه «public» که به عنوان مکانی متمرکز برای همه منابع استاتیک عمل میکند، به دست میآید. با توجه به مستندات Next.js، مهم است که نام پوشه “public” تغییر داده نشود زیرا این پوشه مکانی اصلی برای منابع ثابت در برنامه در نظر گرفته میشود.
یکی از قابلتوجهترین ویژگیهای Next.js قابلیت پیش رندر قدرتمند آن است که عملکرد و سرعت برنامه را به میزان قابلتوجهی افزایش میدهد. Next.js با ایجاد HTML برای هر صفحه از قبل، همراه با حداقل جاوا اسکریپت موردنیاز، به پیش رندرینگ دست مییابد و این فرآیندی است که به ایجاد تعامل در صفحات از پیش رندر شده کمک میکند.
نکست جی اس از دو شکل پیش رندر پشتیبانی میکند:
با معرفی نسخه ۹.۴ فریمورک نکست جی اس، ویژگی import absolute معرفی شد که به توسعهدهندگان این امکان را میدهد که اجزاء را بدون سر و کار داشتن با مسیرهای دایرکتوری طولانی و دستوپاگیر وارد یا ایمپورت کنند. این ویژگی اعلانات import را تمیزتر و مختصرتر میکند. به عنوان مثال، در نسخههای قبلی، ممکن است مجبور شده باشید اجزایی مانند این را وارد کنید:
import InputField from “../../../../../../components/general/forms/inputfield”;
با معرفی import absolute، اکنون میتوان از سبک زیر برای وارد کردن اجزا استفاده کرد:
import InputField from “components/general/forms/inputfield”;
این نوع سینتکس یا نحو دستورات ایمپورت خواناتر و سادهتری ارائه میکند.

Next.js مؤلفه «next/link» را برای پیمایش آسان بین صفحات در برنامه کاربر فراهم میکند. برای ایجاد پیوند بین صفحات، میتوان از مؤلفه یا کامپوننت «link» استفاده کرد که به کاربر امکان میدهد بدون بارگذاری کامل صفحه به صفحات مختلف در سمت مشتری دسترسی داشته باشد. بیایید فرض کنیم ساختار صفحه زیر را در پوشه «pages» خود داریم و میخواهیم بین این صفحات پیوند یا ارتباط ایجاد کنیم:
برای پیوند دادن این صفحات به یکدیگر، میتوانید از اسکریپت زیر استفاده کنید:
import Link from “next/link”;
export default function Users({ users }) {
return (
<div>
<Link href=”/”>Home</Link>
<Link href=”/profile”>Profile</Link>
<Link href=”/settings”>
<a>Settings</a>
</Link>
<Link href=”/users”>
<a>Users</a>
</Link>
<Link href=”/users/bob”>
<a>Bob’s Profile</a>
</Link>
</div>
);
}
در این مثال، مؤلفه `Link` را از “next/link” وارد و از آن برای ایجاد هایپرلینک به صفحات مختلف استفاده شده است.
Next.js به کاربر این امکان را میدهد که در پروژه خود استایل های زیادی را ایجاد کرده و از آنها بهره ببرد. بهطور پیشفرض، Next.js دارای سه استایل مختلف است، یعنی CSS جهانی، ماژولهای CSS و style-jsx.
Next.js، مانند هر فناوری دیگری دارای اشکالاتی است که باید قبل از انتخاب آن برای پروژه به دقت در نظر گرفته شود. در زیر برخی از معایب استفاده از نکست جی اس را بررسی خواهیم کرد:

ساخت برنامه Next.js فرایندی ساده است و برای ساخت آن بهتر است از رابط خط فرمان خود این فریم ورک به نام CLI استفاده کنیم. در اینجا نحوه ایجاد یک پروژه Next.js به صورت قدمبهقدم آورده شده است:
Node -v
npm -v
۳.اگر npm ندارید، میتوانید آن را همراه با Node.js نصب کنید.

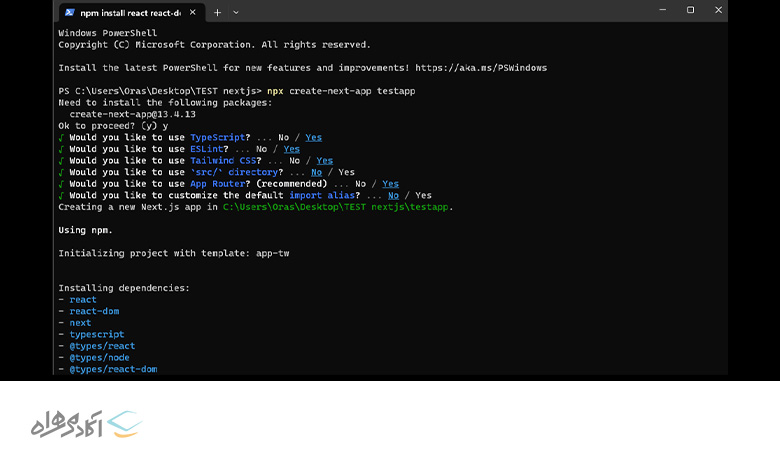
npx create-next-app <project-name>
«<project-name>» را با نام دلخواه پروژه خود جایگزین کنید. ما در بالا با نام testapp آن را جایگزین کردهایم. دستور «npx» به شما امکان میدهد بسته را از رجیستری npm بدون نصب سراسری اجرا کنید.
cd <project-name>
npm run dev
اکنون، برنامه Next.js شما راهاندازی شده است و میتوانید صفحات و اجزای خود را در صورت نیاز برای پروژه خود توسعه دهید. با این مراحل، شما با موفقیت یک برنامه نکست جی اس جدید را با استفاده از CLI ایجاد کردهاید و اکنون میتوانید از ویژگیهای قدرتمند Next.js استفاده کرده و برنامههای تحت وب با کارایی بالا بسازید.

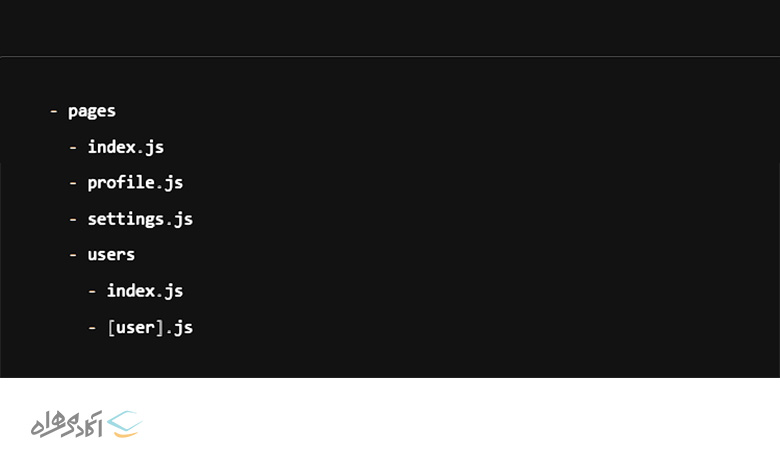
هنگامی که یک پروژه Next.js جدید با استفاده از CLI ایجاد میشود کاربر با عناصر و ساختارهای پوشه متفاوتی روبهرو خواهد شد که ممکن است در اوایل کمی گنگ به نظر برسند. تصویر زیر ساختار پوشه یک نمونه برنامه نکست جی اس را نشان میدهد:
پس از استفاده از CLI برای ایجاد یک پروژه Next.js جدید، نوعی ساختار پوشه جدید مشاهده خواهد شد که تنظیمات اولیه را برای اجرای برنامه Next.js فراهم میکند. کاربر همانطور که شروع به ساخت پروژه خود میکند، احتمالاً پوشهها و فایلهای بیشتری را به برنامه اضافه خواهد کرد.
پوشههای اصلی Next.js به شرح زیر هستند:
در Next.js، صفحات کامپوننتهای React هستند و هر فایل در پوشه pages نشان دهنده یک صفحه وب است. ساختار pages برای مکانیسم مسیریابی Next.js بسیار مهم است، جایی که هر صفحه به طور خودکار بر اساس نام فایل خود به یک مسیر تبدیل میشود.
به عنوان مثال، فرض کنید یک کامپوننت React در فایل «pages/index.js» موجود است. در این صورت، این فایل به طور خودکار در مسیر URL «/» قابل دسترسی خواهد بود، زیرا نام فایل «index.js» با مسیر ریشه مطابقت دارد.
علاوه بر این، نکست جی اس صفحات سفارشی از پیش ساخته شده با پیشوند آندرلاین، مانند «_app.js» و «_document.js» را ارائه میدهد. کامپوننت صفحه سفارشی «_app.js» برای مقداردهی اولیه صفحات استفاده میشود و در داخل پوشه «pages» قرار دارد. از سوی دیگر، کامپوننت صفحه سفارشی «_document.js» تگهای «<html>» و «<body>» برنامه را تقویت میکند. با درک این عناصر اساسی و ساختارهای پوشه، میتوان با استفاده از سیستم مسیریابی قدرتمند، برنامههای Next.js را بهتر پیمایش کرد و آنها را ساخت.

Next.js به دلیل ویژگیهای جامع، ابزارهای ساده و پیکربندی آسان، انتخاب ایدهآلی برای ساخت برنامههای کاربردی در سطح سازمانی با React است. این فریمورک با ادامه پیشرفتهایی که احتمالاً خواهد داشت فرایند توسعه وب را در آینده بسیار سادهتر خواهد کرد.
در طول این مطلب، ما به طور کامل جنبههای مختلف نکست جی اس را بررسی کرده و دلایلی را که چرا نکست جی اس فریموکی قانعکنندهای برای پروژههای وب است، بیان کردیم. از رندر سمت سرور و تولید سایت ایستا گرفته تا پیش رندر و عملکرد بهینه و بسیاری از موارد دیگر، این فریم ورک خوب عمل کرده و پیچیدگیهای موجود در ساخت برنامههای کاربردی وب با کیفیت بالا را ساده میکند. ادغام یکپارچه آن با React و ساختار پوشه ساده، آن را به ابزاری قدرتمند برای پروژههای درجه یک سازمانی تبدیل کرده است.
React نوعی کتابخانه جاوا اسکریپت منبع باز برای ایجاد رابط کاربری محسوب میشود که توسط فیسبوک توسعه یافته است. این کتابخانه به توسعهدهندگان اجازه میدهد تا اجزای رابط کاربری تعاملی و قابل استفاده مجدد را برای برنامههای کاربردی وب ایجاد کنند. رندر سمت سرور (SSR) هم تکنیکی است که در آن HTML اولیه قبل از ارسال به مشتری روی سرور تولید میشود. این رویکرد با ارائه محتوای از پیش رندر شده مستقیماً به مرورگر، سئو، زمان بارگذاری اولیه صفحه و تجربه کاربر را بهبود میبخشد.
اگر دوست دارید که ریکت و رندر سمت سرور را یاد بگیرید و بتوانید اپلیکیشن های بسیار جذاب و کارآمدی را با یادگیری ریکت بسازید، هماکنون با ثبتنام در دوره آموزش React and server-side Rendering مهمترین قدم این مسیر را بردارید. در این دوره کاربران با نحوه حل چالشهای پیادهسازی به صورت Server-side، معماری سمت سرور برای APP های بزرگ در گستره و مقیاس بالا و همچنین تکنیکهای فراخوانی داده (data loading) در سمت سرور آشنا خواهند شد و در پایان میتوانند یک پروژه React را به صورت Server-side نوشته و قابلیت سئوی آن را بسیار بهبود ببخشند.
منبع:

این روزها مرز بین نقشهای مختلف در دنیای تکنولوژی آنقدر باریک شده که حتی افراد حرفهای هم گاهی نمیدانند دقیقاً مدیر محصول کیست و چه کسی مدیر محصول نیست. با اینکه مقالات بسیار زیادی درباره وظایف مدیر محصول، مسیر شغلی، درآمد و مهارتهای مورد نیاز مدیر محصول منتشر شده اما هنوز برای خیلیها این سؤال […]

در سالهای اخیر، هوش مصنوعی پیشرفتهای زیادی داشته است، اما جدیدترین پروژه ایلان ماسک به نام هوش مصنوعی گروک یا همان Grok AI وعدهای برای تغییر چشمانداز این حوزه است. هوش مصنوعی گروک grok یک دستیار هوش مصنوعی است که توسط xAI (شرکت ایلان ماسک) توسعه یافته و بهطور عمیق با پلتفرم X (که قبلاً […]

در بازار جذب و استخدام مدرن، داشتن مدارک تحصیلی معتبر و تخصصهای فنی فقط بخش کوچکی از داستان موفقیت و جلب توجه کارفرماست. کارفرمایان به دنبال افراد هستند که علاوه بر دانش تخصصی، تواناییهای نرم و ویژگیهای شخصی برجستهای داشته باشند که آنها را از دیگر متقاضیان متمایز کند. پس بنابراین اگر میخواهید در مصاحبههای […]

در دنیای امروز، ظهور دستیارهای همهکارهی جدید مبتنی بر هوش مصنوعی مثل دیپسیک ( DeepSeek ) یا چتجیپیتی ( ChatGPT ) به یکی از داغترین موضوعات روز تبدیل شده. طوری که شاید به نظر برسد پیشرفت و دگرگونیهای انقلابی این فناوری به دنیای فیلمهای علمیتخیلی تعلق دارد، اما واقعیت این است که هوش مصنوعی در حال حاضر […]

در دنیای رقابتی امروز، آگاهی و درک چرخه عمر محصول (Product Life Cycle) نهتنها یک مزیت، بلکه ضرورتی انکارناپذیر برای هر کسبوکاری محسوب میشود که به دنبال ماندگاری و رشد در بازار است. چرخه عمر محصول، نقشهای از سفر یک محصول را ترسیم میکند؛ از لحظه تولد و معرفی به بازار تا اوجگیری، بلوغ و […]

کارآموزی یکی از مهمترین گامها برای ورود به دنیای حرفهای کار است. چرا که این دورهها برای افرادی طراحی شدهاند که میخواهند مهارتهای عملی خود را تقویت کرده و تجربه کاری واقعی به دست آورند. اما با اینکه تجربه کارآموزی یک فرصت طلایی به شمار میرود، در بسیاری از موارد با مشکلاتی نیز همراه است […]


آکادمی همراه اول با هدف تربیت، توسعه و توانمندسازی نیروی انسانی در اکوسیستم دیجیتال در تابستان ۹۹ آغاز به کار کرده است. آکادمی به پشتوانهی تجربهی آموزش و توسعهی نیروی انسانی همراهاول میکوشد نیازهای آموزشی عمومی، تخصصی و شکاف میان تحصیلات آکادمیک و فضای کار بابرگزاری مسیرهای شغلی از جمله هوش مصنوعی، تحلیل گر داده ، کارشناس محصول و … پوشش دهد.